頁面導覽列通常也稱為麵包屑導航,(英文叫Breadcrumbs)
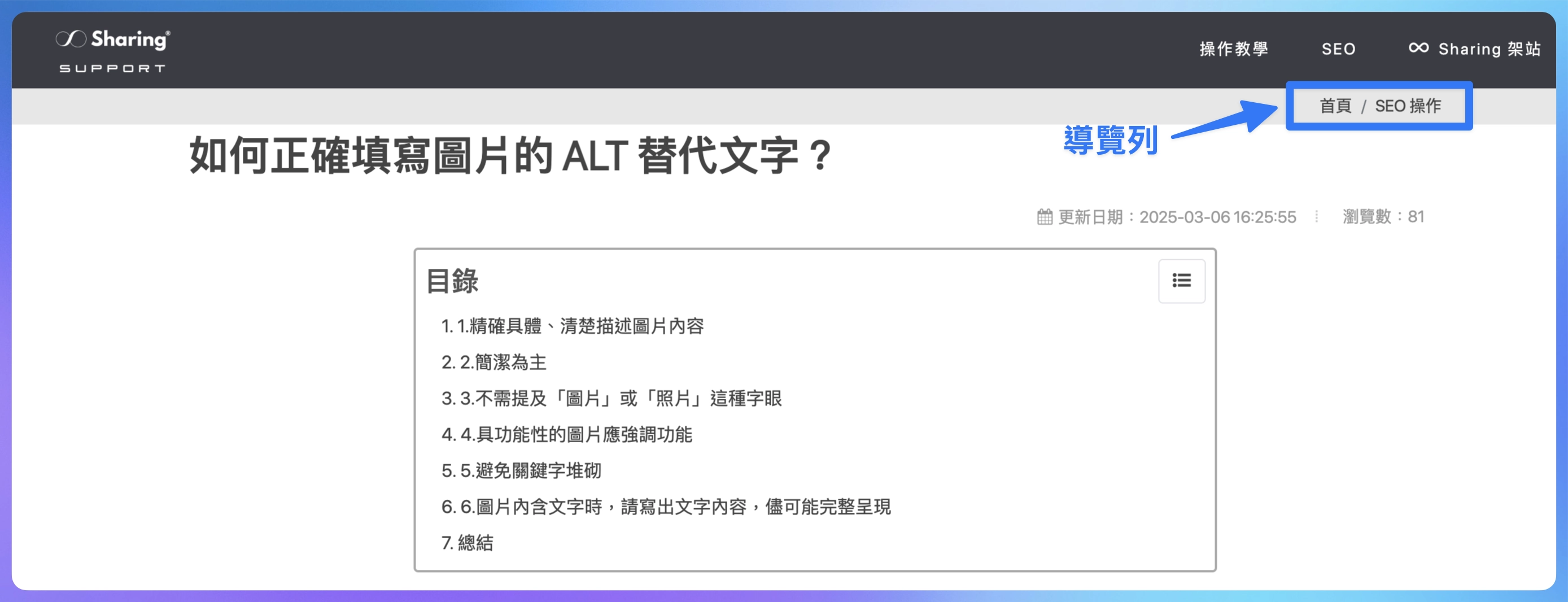
常用於表示使用者的所在位置,通常是階層式呈現。位於頁面與選單列之間,
如圖中所示:

一般網站無大量文章的話,不必設定太多層導覽列,2 到 3 層已足夠;
有大量文章的新聞網站、中大型電商網站產品分類較細時會有第 4 層,但不建議超過 5 層。
原因如下:
建議設定:
SEO考量:清楚的層級有助於搜尋引擎理解頁面關係,有利排名。
使用者體驗(UX):3~4 層是最清楚又方便的深度。
兩層:首頁 > 商品介紹
三層:首頁 > 商品介紹 > 3C產品
四層:首頁 > 商品介紹 > 3C產品 > 手機
避免的設定:
SEO考量:太多層的麵包屑會讓搜尋引擎判斷該頁面重要性降低。且過於複雜,對用戶體驗不佳。
使用者體驗(UX):太多的層數容易讓使用者搞混,難以找到想回去的頁面。
多層:首頁 > 商品 > 電子產品 > 3C用品 > 智慧型手機 > Android手機 > Samsung手機
另外通常也不會有一層的狀況:通常第一層是首頁,如本身已是首頁,已沒有設定的必要了,所以才會說少有一層的狀況。
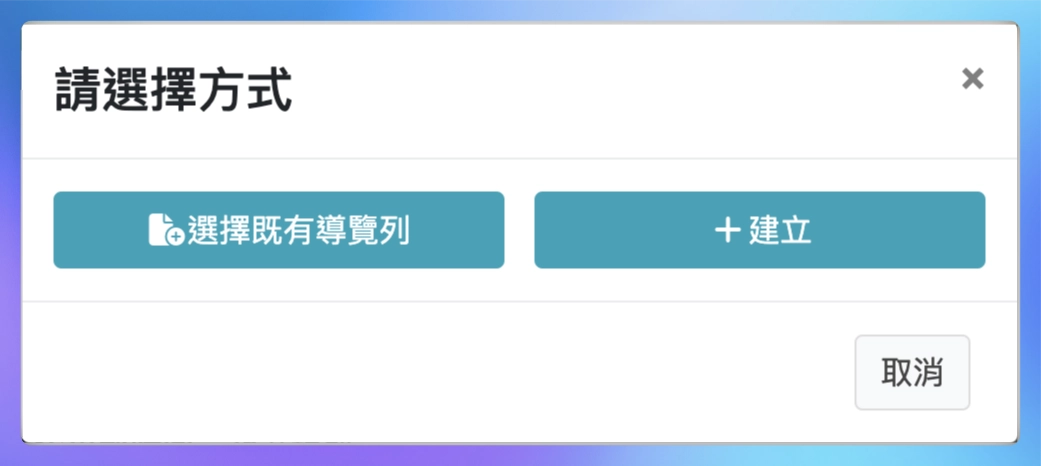
操作說明:
1. 點擊新增之後可"選擇既有導覽列",也可以重新建立一組

2. 首次使用先從"建立"開始,以本篇文章來示範

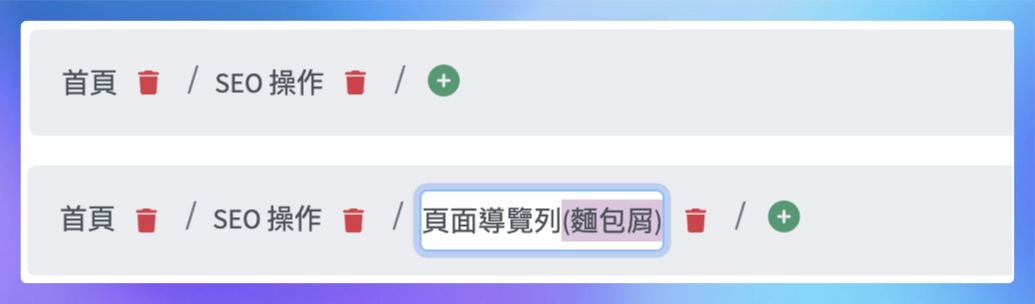
目前所屬的頁面在:”首頁 / SEO 操作 / 頁面導覽列”(麵包屑)
有兩種設定方式提供參考,並說明差異如下:
第一種:僅標示到該頁面的上層 (推薦)
第二種:標示完整路徑,直到當前頁面
為何推薦第一種呢?
1) 因為瀏覽者已在這個頁面,所以再標示當前頁面就有一點重複了。
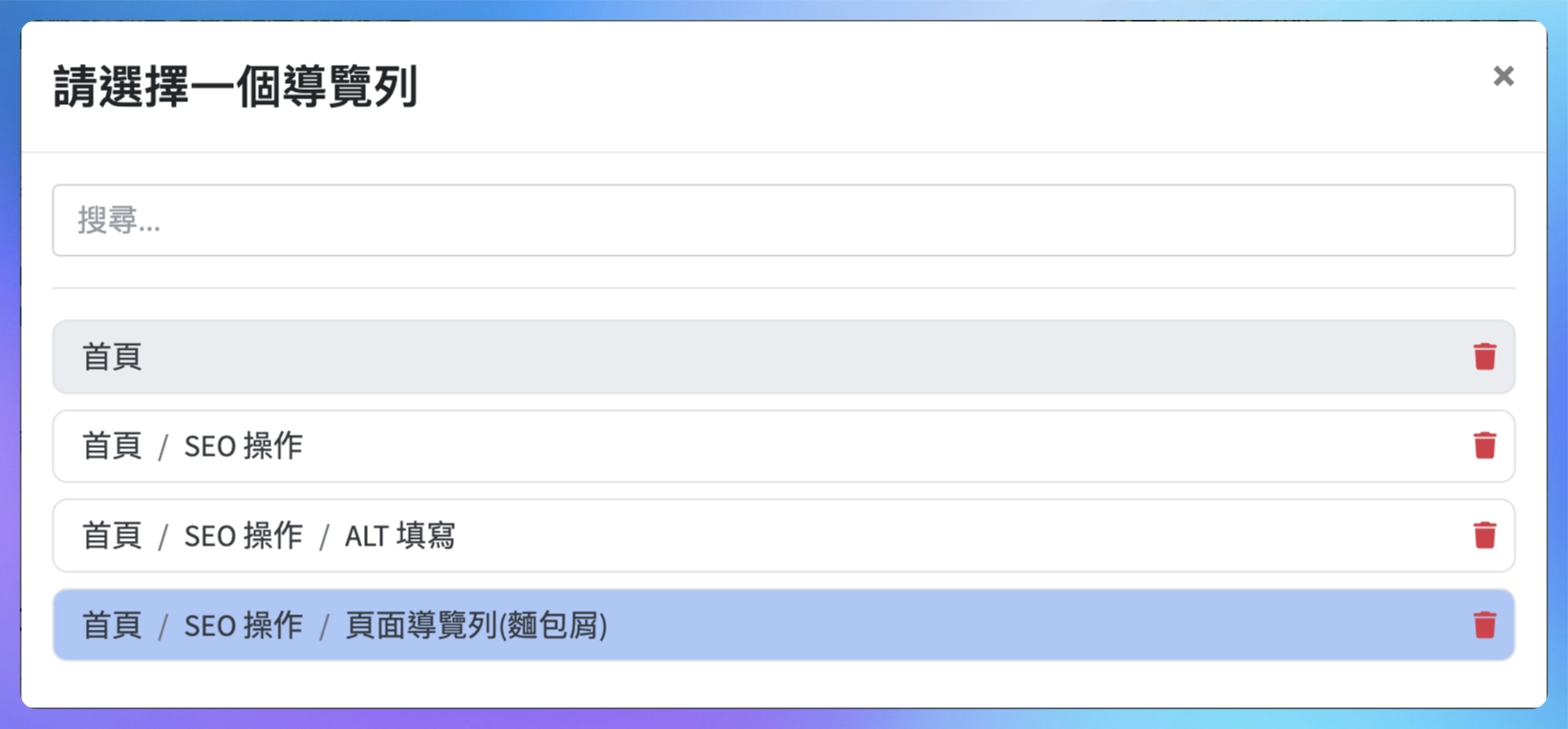
2) 如果在 “SEO 操作” 這一頁底下,還要新增很多頁面時,那麼在"選擇既有導覽列"時,就不會出現一大堆用不到的導覽列囉~ (如下圖)

如果第二種方式,那麼 ”首頁 / SEO 操作 / 頁面導覽列”(麵包屑)這一組,就只有現在這個頁面可以使用,其他的頁面都用不到,最後就會出現非常多僅用一次的導覽列。
補充說明:
- 結構化標記怎麼辦呢?
也許專業的 SEO 操作者會詢問,不設定當前頁面,那麼結構化標記怎麼辦呢?
這部份可以放心,因為 Sharing 在麵包屑結構化標記 (Breadcrumb Structured Data 或稱 Breadcrumb Schema),是另外組成的,在另一篇結構化操作教學做說明。
- 我的頁面同時出現在多個地方怎麼辦呢?
無論一篇文章出現在多個頁面中,建議只標示出最重要的路徑即可,Sharing 刻意鎖定只能一組,主要是為了路徑清晰,清楚的層級有助於搜尋引擎理解頁面關係,有利排名。
例如:當一個 “瑪莉歐派對遊戲” 的文章,出現在這麼多頁面下時,建議只新增最重要的一組即可,秀出多組的話,瀏覽者與搜尋引擎可能都會不知所措。
首頁 / 任天堂/ SWITCH / 瑪莉歐派對遊戲
首頁 / 任天堂 / 多人遊戲 / 瑪莉歐派對遊戲
首頁 / 最新熱門遊戲 / 瑪莉歐派對遊戲
操作總結
使用 Sharing 頁面的導覽列功能時,只需標記到當前頁面的上一層即可,簡單清晰。



