📌 常見的重定向方式
1. 301 重定向(永久重定向)
• 告訴搜尋引擎 這個網址已經永久移動,請將 SEO 權重轉移到新網址。
• 適用於:網站改版、網址變更、合併內容等。
• 影響 SEO:✅ 會保留大部分權重(推薦使用)。
2. 302 重定向(暫時重定向)
• 告訴搜尋引擎 這個網址只是暫時搬家,之後可能會改回來。
• 適用於:A/B 測試、活動頁面、維護期間的臨時轉跳等。
• 影響 SEO:❌ 不會傳遞權重(不建議長期使用)。
3. Meta Refresh 重定向
• 透過 <meta http-equiv="refresh" content="秒數; url=新網址"> 在 HTML 頁面中進行轉跳。
• 適用於:特殊需求(但不推薦)。
• 影響 SEO:❌ 可能被視為低品質或垃圾頁面,影響排名。
4. JavaScript 重定向
• 透過 JavaScript window.location.href = "新網址"; 來導向新頁面。
• 適用於:用戶端控制轉向,但 搜尋引擎不一定能識別。
• 影響 SEO:⚠️ 可能影響索引,建議避免使用。
5. .htaccess 伺服器端重定向
• 使用伺服器的 .htaccess 設定 Redirect 301 /old-url https://example.com/new-url 來進行重定向。
• 影響 SEO:✅ 會傳遞權重,且是搜尋引擎友好的方法。不過對一般人操作較有難度。
🎯 SEO 重定向最佳做法
• 網址變更時,盡量使用 301 重定向,確保 SEO 權重轉移。
• 避免使用 302 來取代 301,除非真的是暫時性的變更。
例如:商品短期促銷活動、節慶活動、店家緊急公告等等用途,要將某個頁面跳轉至活動 / 宣傳頁面。
• 減少重定向鏈 (Redirect Chain),也可以說是多重定向,避免一個網址重定向到另一個,然後又跳轉到另一個,這會影響載入速度與排名。
• 確保內部連結與 Sitemap 已更新,避免指向舊網址。
• 部份網站會將 404 頁面,使用程式讓斷鏈、死鏈的連結,自然 301 重定至某一頁面。優點雖然讓瀏覽者不會逛到無效頁面,但缺點是網站管理者就難以察覺原本真正要曝光的頁面,已經錯誤了,有可能原本要曝光的頁面,流量全流失了。一般建議網站管理者本身就該去定期檢查,排除網站中 404 的頁面,而非自動化跳轉至其他頁面。
Sharing 更改網址時的自動導向功能
Sharing 後台工具裡,有內建一個 “重新導向網址” 功能,這個工具,除了手動設定,也有自動化導向的設計。

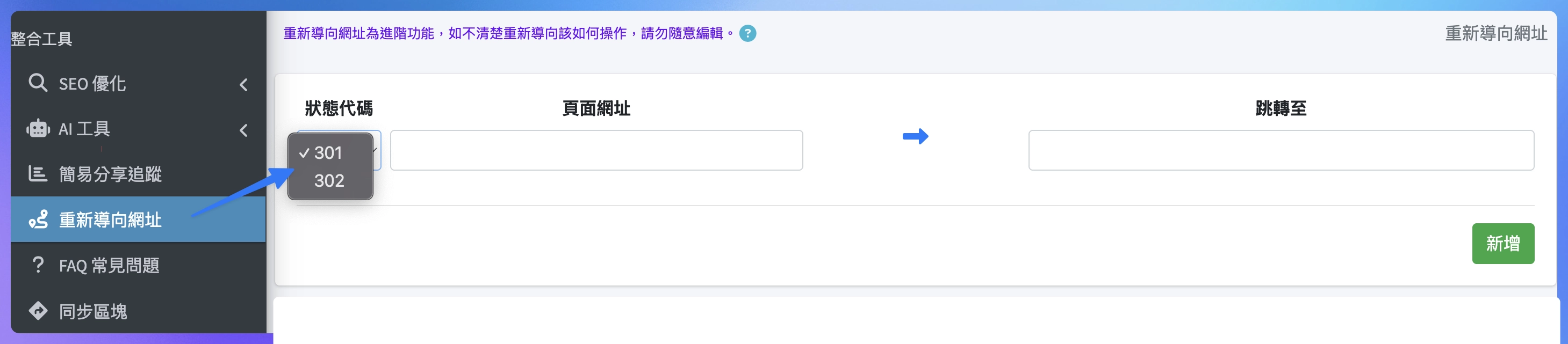
手動的部份,選擇 301 或 302 之後,在頁面網址的地方填入想要轉出的頁面位址,後面的欄位則是填入你要跳轉的目的地,這樣就完成了。
如果是 302 轉址的話,建議您要記得活動結束後來刪除掉,否則原來的頁面就永遠看不見了。

自動導向的部份,是 Sharing 架站平台一個貼心的設計。
由於過去很多人不了解網址不能隨意變更,特別是哪些已經在搜尋結果排行在前面的頁面,只要一更新網址,那麼搜尋結果點擊下去,就會出現 404 畫面,連不到原來的頁面了。
很多人不知道更新網址之後要做 301 轉址,不過在 Sharing 架站平台裡,只要頁面網址更新,在上圖這一個列表中,就會自動產生一筆 301 轉址,如此一來就不必擔心更改網址而造成自然流量的損失,另外如果連續更改的話,也會將先前的數個頁面,全都轉到最新的網址,是不是非常的貼心呢。
舉例:有個網站小編每年新 iPhone 上市時,想要用過去舊款成效不錯的 iPhone16 頁面,直接修改內容,變成 iPhone17。那麼就會自動產生一筆
page/iPhone16 > page/iPhone17 的資料。
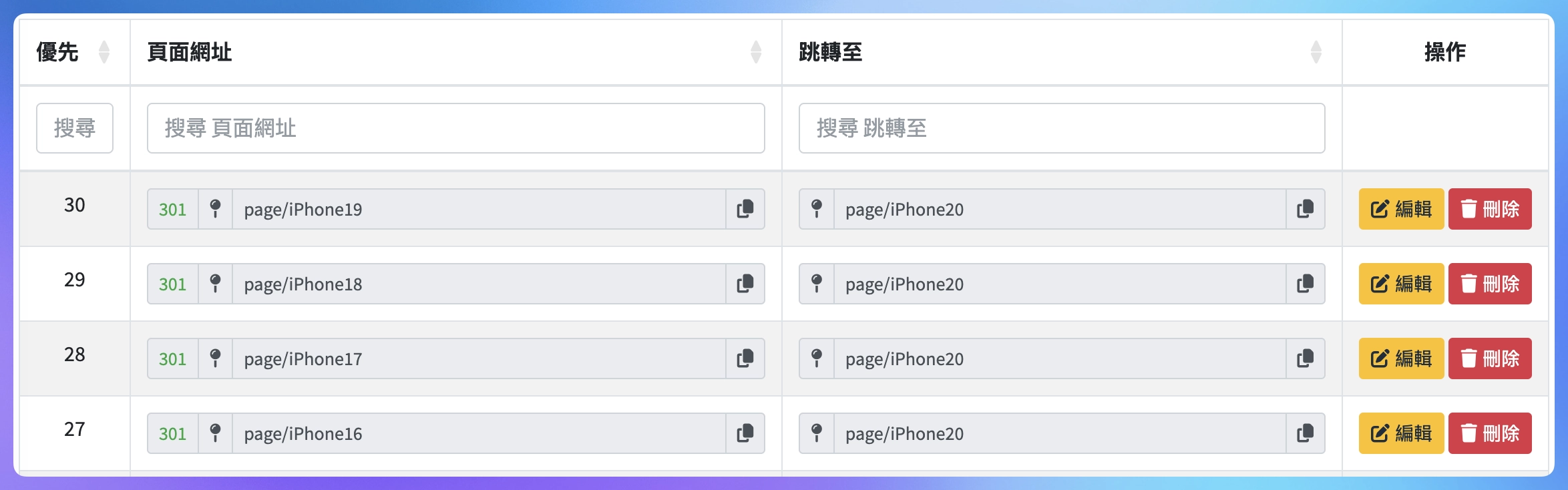
但他每年都持續這樣子更改時,前面曾產生過的網址,全都會自動轉到最後修改的網址哦~(如下圖)
一般如果設定成
page/iPhone16 > page/iPhone17
page/iPhone17 > page/iPhone18
page/iPhone18 > page/iPhone19
page/iPhone19 > page/iPhone20
這樣子就是上述提到的 重定向鏈 (Redirect Chain) ,對 SEO 是極不佳的做法哦~

如果你的網站正在改版或搬遷,務必做好 301 重定向,以確保 SEO 不會受到影響!🚀
如果您是其他架站平台要搬家到 Sharing,轉址部份我們也可以評估後給予協助。


