使用 Sharing 架站平台,基本設定操作上並不困難,不過讀完這篇教學文章,可同時讓您了解平台精心開發的小細節,照著做一次,讓您在 SEO 的路上不走偏。
【基本設定】
網站小圖示 (favicon)

網站的小圖示 (favicon) 設定 ,主要顯示於用戶設定成書籤 (我的最愛) 時顯示的圖示,有時也會在社群分享與搜尋結果上顯示。
檔案上傳請依說明的尺寸 240x240 來上傳。
Google 規範小細節:
- 此處是依照 Google 喜好的格式為依據,依 Google 官方定義小圖示的說明 ,Google 喜歡使用圖片格式必須為正方形,且為 48 的倍數 (例如 48*5 = 240px) 的圖片大小。
這裡使用 240 的原因,主要還同時搭配 Line 官方的建議,最小不超過200px,所以取 240px 來符合以上需求。 - 網站小圖示切勿經常變更。
- 如果 Google 認為網站小圖示不妥當,包括含有色情內容或帶有仇恨意涵的符號 (例如納粹標誌),就不會顯示在搜尋結果中。
網頁選單圖示的設定 (Logo)

網頁選單圖示,是網站左上角的小圖示,瀏覽者點擊時會回到首頁。
一樣依照紫色說明文字規定的格式上傳檔案,
並強烈建議您在圖中輸入與圖片有關聯的文字說明 ,有助於網站搜尋。
未來只要在 Sharing 後台上傳圖片,有看見此欄位請務必輸入與圖片最相關的文字 ,建議至少在 10 ~ 15 字,不超過 50 個中文字。
這個在 SEO 上稱為 圖片的替代文字 (ALT) ,許多人架設網站會忽略這個小地方,因此降低了圖片被搜尋到的機會。
關於 ALT 替代文字詳細的填寫,我們也寫了一篇可以來這裡看看:
如何正確填寫圖片的 ALT 替代文字?
網站名稱及語系地區設定

後台網站名稱
是自己看的,因為 Sharing 支援一個帳戶可以架設多個網站,這一欄可以填上自己習慣查看的名稱,重要性不大,與 SEO 也無關
SEO 網站名稱
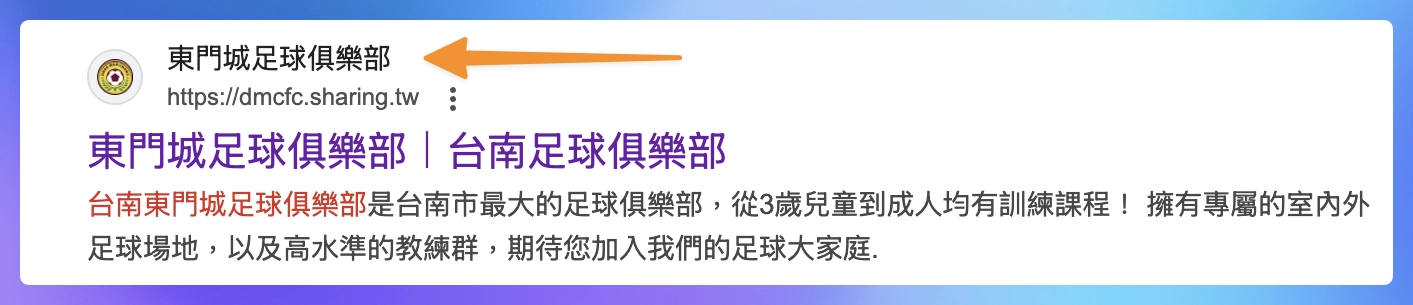
一個網站的名稱要如何命名呢?極簡短表達品牌與服務項目即可 (如下圖

這個欄位,並不是您填了就會馬上在搜尋結果更新,也不是我們想要它顯示什麼就填什麼,簡單來說,如果大家都填了麥當勞、肯德雞 ,那麼瀏覽者就很容易受這個名稱影響而誤會是該品牌的網站。
簡單的比喻:
您養了一隻黃狗身上帶有斑點,所以您取名叫小花。可是 Google 覺得他應該叫小黃,
您的命名跟 Google 判定的命名不一樣時,那 Google 保守起見就叫他小狗
這個小狗就是你的網域名稱 (example.com)
如果小花成為了一隻明星狗,全世界的人都知道牠叫小花,那麼 Google 就比較容易叫牠小花了。(網站名稱會因為品牌訊號足夠大而自動變更)
Google 有一大串的判讀方式,深度理解您網站的內容、品牌訊號來確認要顯示什麼名稱,想要了解更多,也可以參考 Google 官方的詳細說明:將網站名稱提供給 Google 搜尋,裡面後半段有提到比較專業的部份 - Website 結構化,不必擔心,您填的這個欄位,Sharing 已經自動讓它產生了,所以只要填寫得當,品牌訊號足夠時,名稱自動就會變更。
Google 規範小細節:
- 選擇能夠準確反映網站的獨特名稱,且不會誤導使用者。
- 使用廣為人知的簡要名稱 (例如「Google」,而不是「Google, Inc」)。
- 避免使用籠統的名稱。除非是廣為人知的品牌名稱,否則不太會顯示「好吃雞排、台南最佳牙醫」這類的籠統名稱。
- 使用一致的網站名稱。結構化資料使用的網站名稱與網站的名稱保持一致,(這部份Sharing 已自動化)
網站語系、地區
此設定會變更前台文字語系,例如:延伸閱讀、更多資訊、瀏覽次數、返回上一頁等說明文字。
預設為繁體中文,目前也支援英文 (ENGLISH)、西班牙語 (ESPAÑOL)、葡萄牙語 (PORTUGUÊS)、越南文 (VIỆT NAM)、法文 (FRANÇAIS)、日語 (日本語)、馬來語 (BAHASA MALAYSIA)、印尼語 (BAHASA INDONESIA) 等語系,提供外語需求的客戶做使用,如果您有其他語系需求,也請告訴我們。
網站顏色與手機漢堡選單樣式
網站顏色設定
提供了選單背景色、選單文字顏色、文字反應顏色、及頁面背景色的顏色設定,這些是套用在全站使用,可以在欄位中填入色號,也可以呼叫出調色盤直接選擇。
手機漢堡選單
在手機瀏覽時,網站的選單會變成三條線,稱漢堡選單 (hamburger button),又名摺疊選單,因其形似漢堡而得名,有下拉選單及右側面板兩種呈現可選擇。

【頁尾設定】
頁尾為每個頁面都會呈現一致的底部區域,英文為 Footer,也有人稱為頁腳。
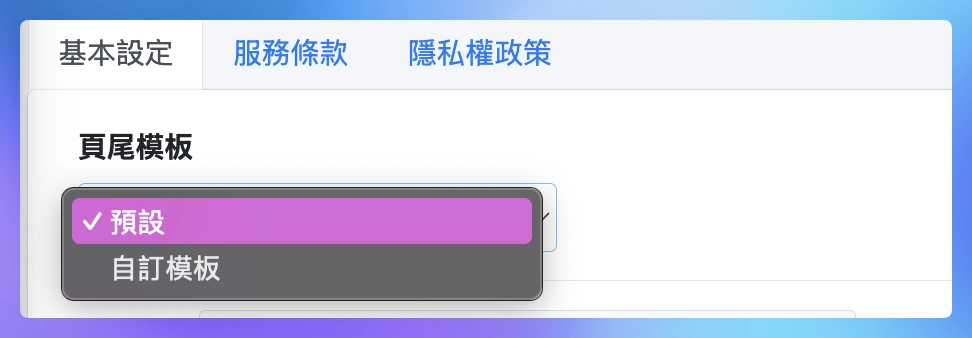
Sharing 提供了一組預設的簡易模版,另外也可以使用自訂來發揮您的創意。

預設模版如下圖

版權宣告
預設的是 Sharing 的版權宣告,點擊按鈕複製後可自行更改成您個人/公司的資訊,當然您想要填其他文字也可以。
自定義文字
此欄在頁尾提供了文字與連結的設置,可以放一組文字與連結。
頁尾背景色
即頁尾區塊所呈現的顏色;可以在欄位中填入色號,也可以呼叫出調色盤直接選擇
網站瀏覽次數
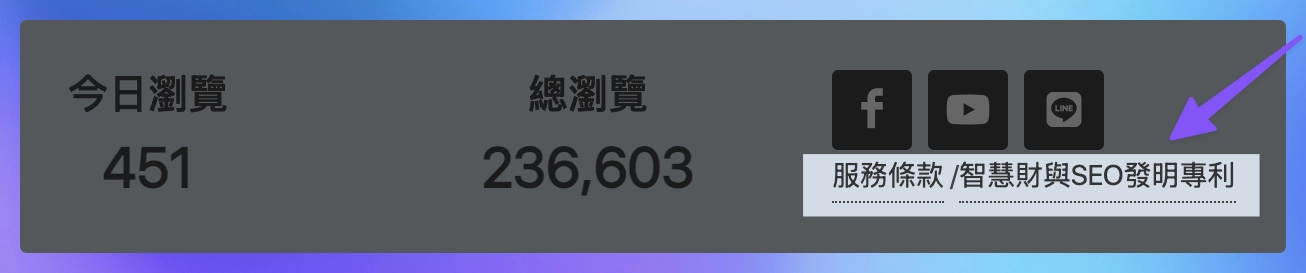
此欄位的用途為呈現網站的總瀏覽人數 (正式名稱為:每日不重複 IP 造訪人次 ),可自由選擇開啟 / 關閉,另外也能加入預設數值,讓新網站剛開始時,比較不冷清。

前台網站結果如下:

服務條款及隱私權政策
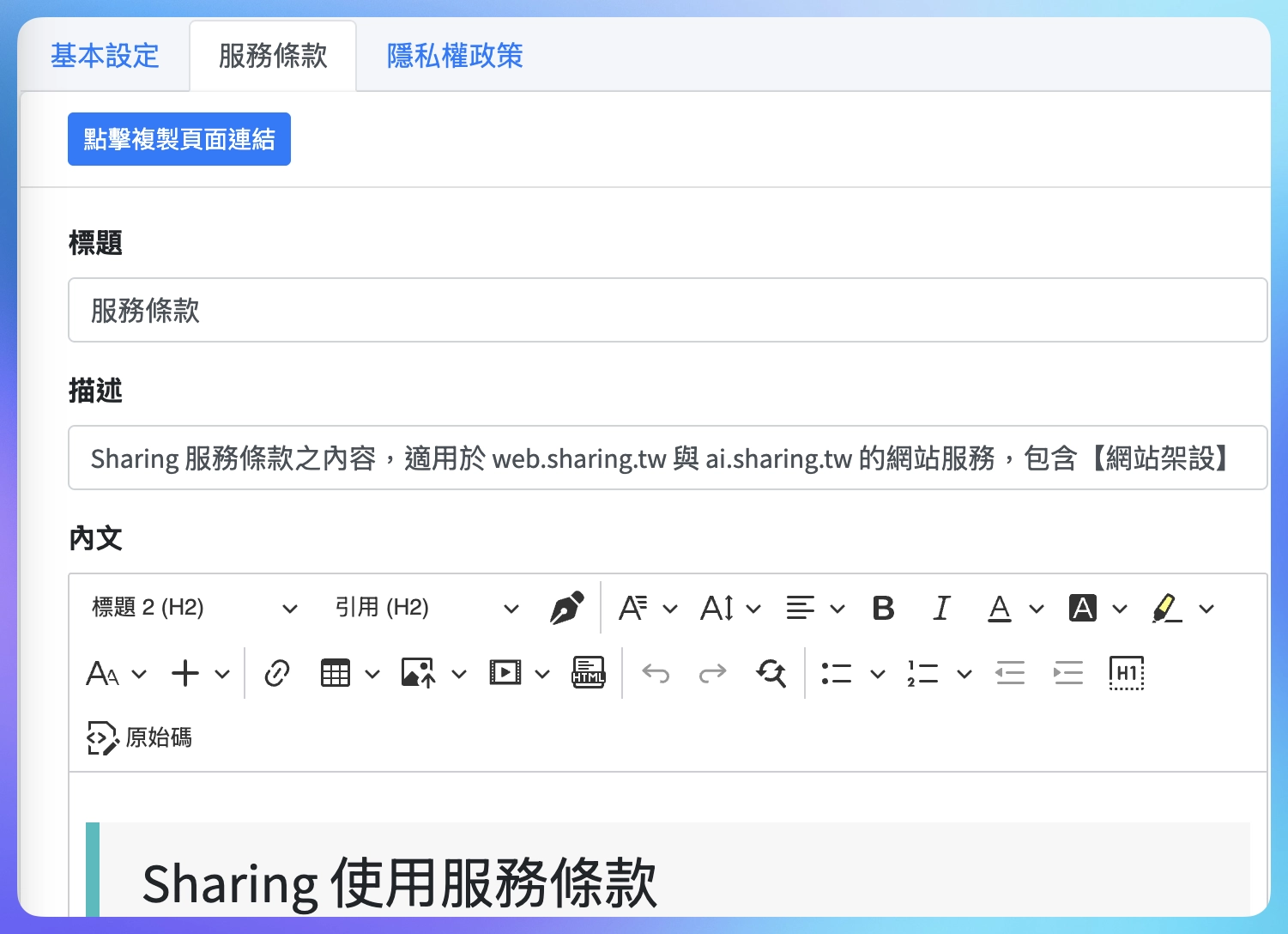
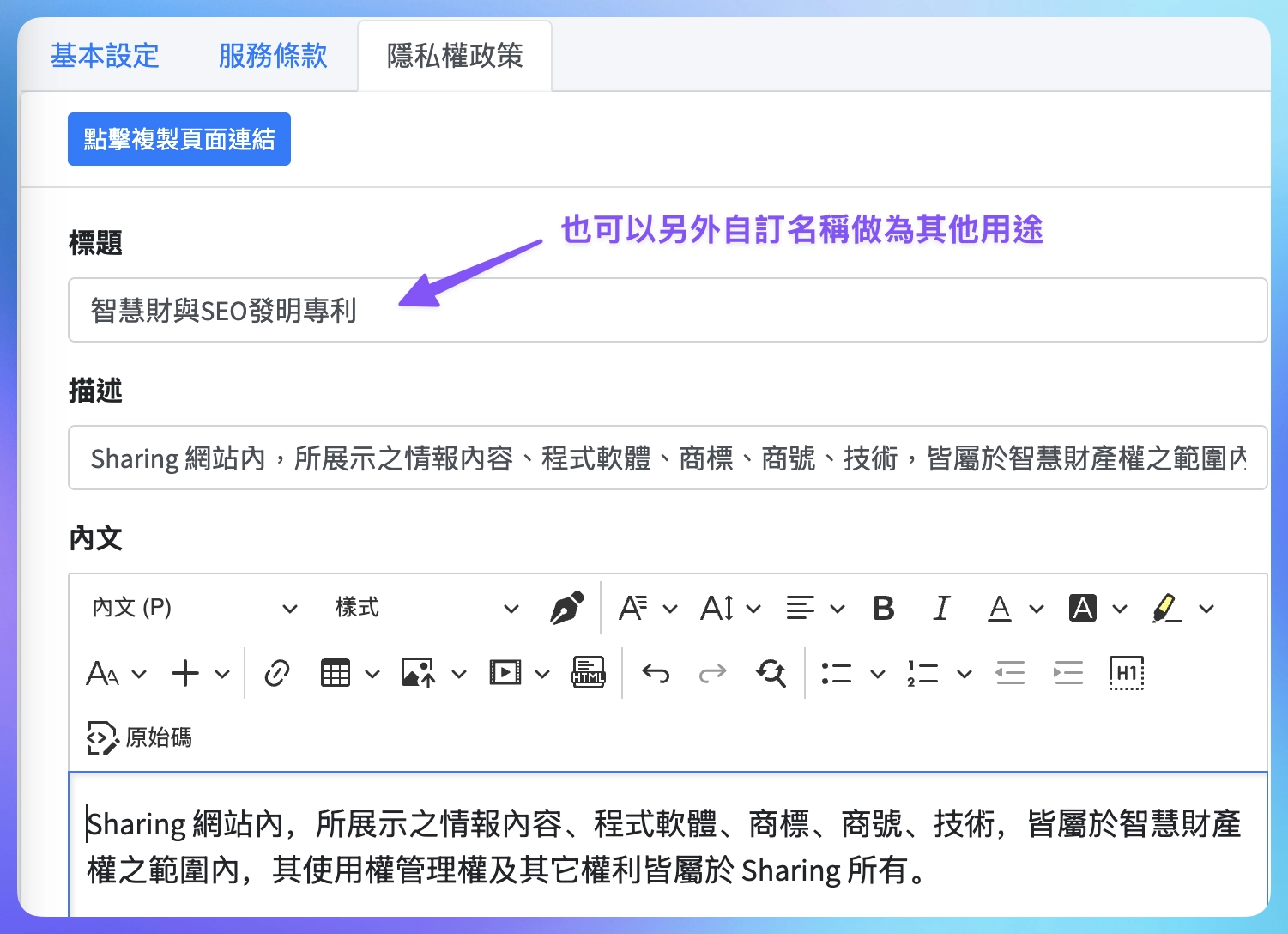
Sharing 預載了「服務條款」及「隱私權政策」兩個頁面,方便用戶直接填寫在頁尾(僅適用於預設模版) ,顯示在網站最右下角。
如下圖所示:


呈現之結果如下圖所示。

【社群設定】
我們將社群設定集中,方便用戶將社群 icon 放在網站的的四個周圍。
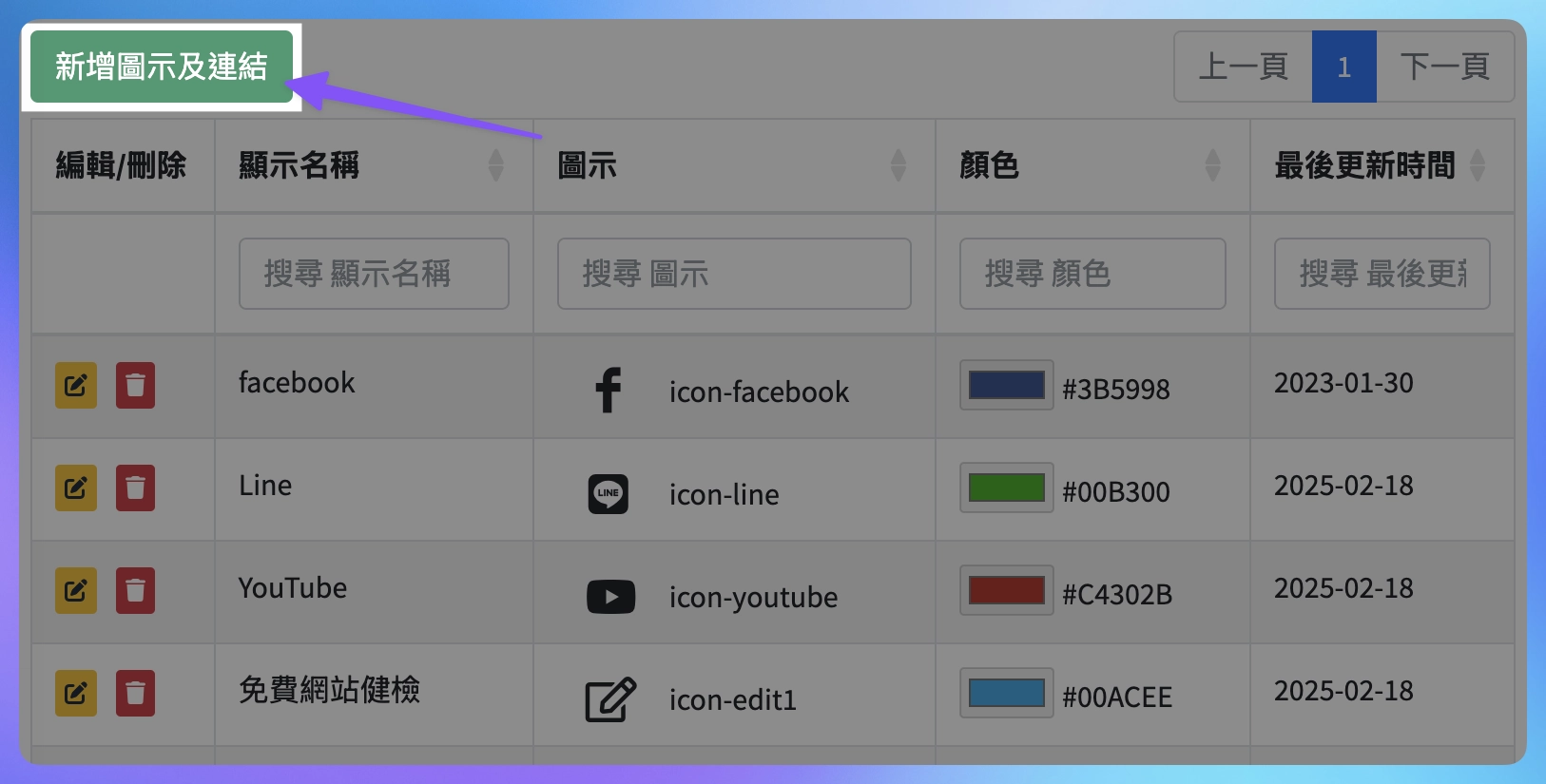
新增圖示及連結

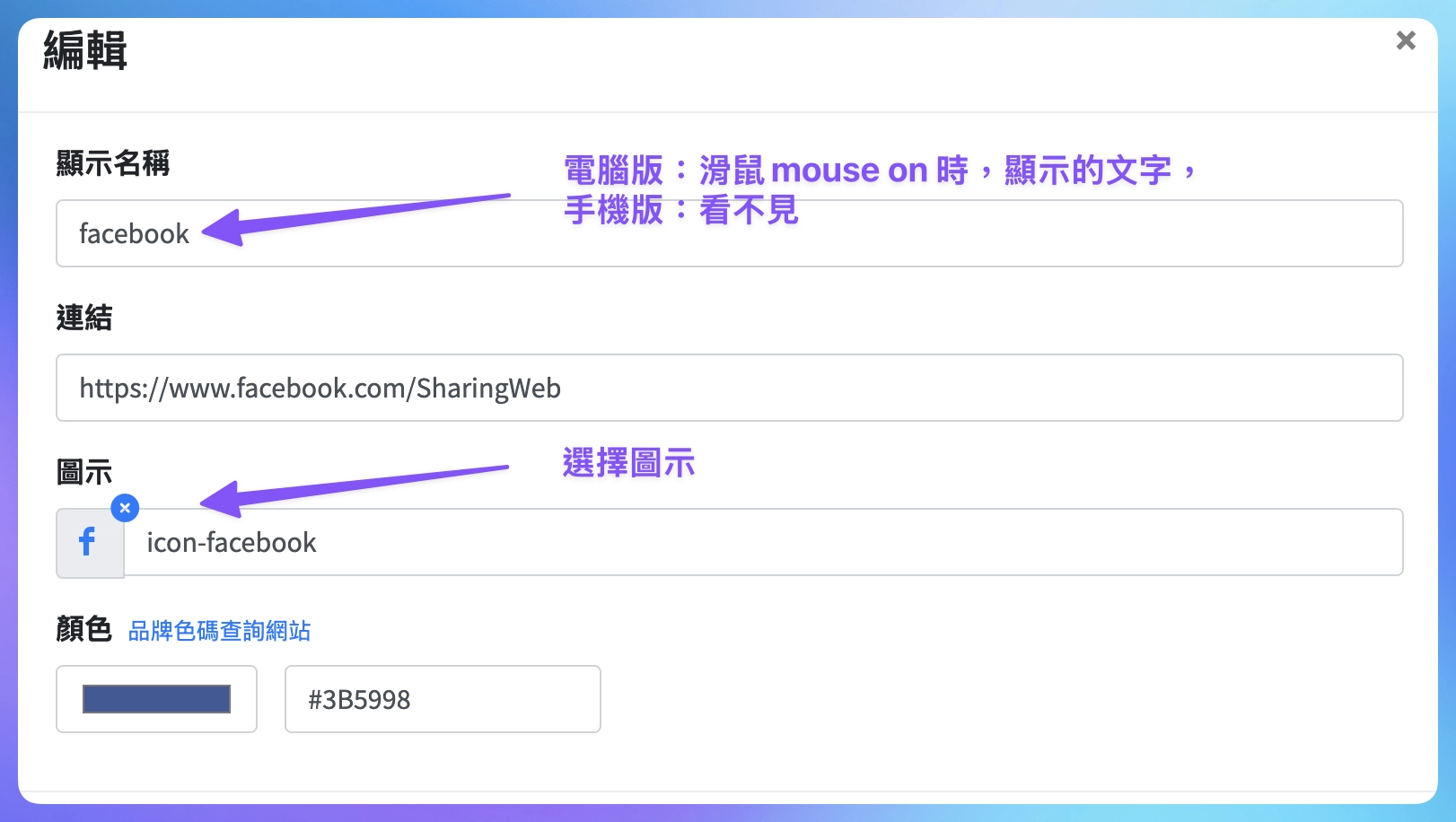
接著依序填入以下資料即可。

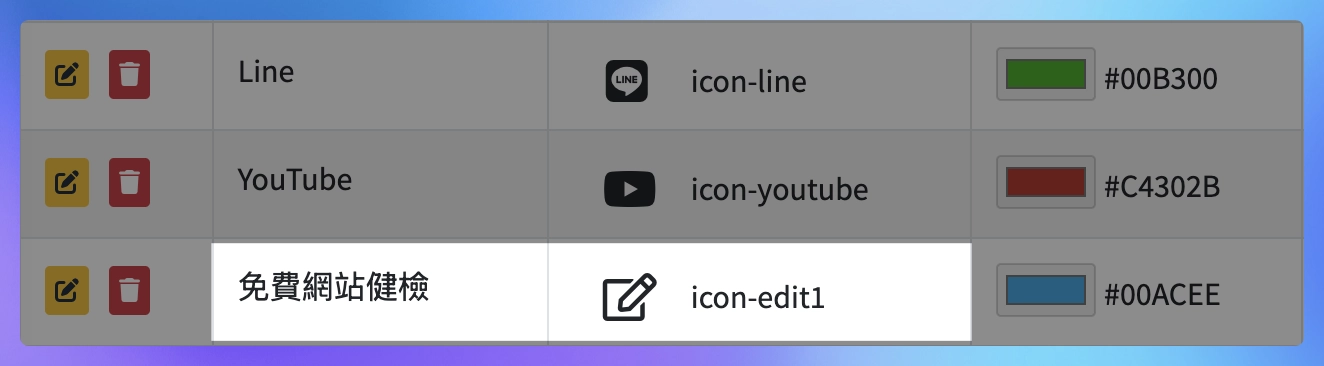
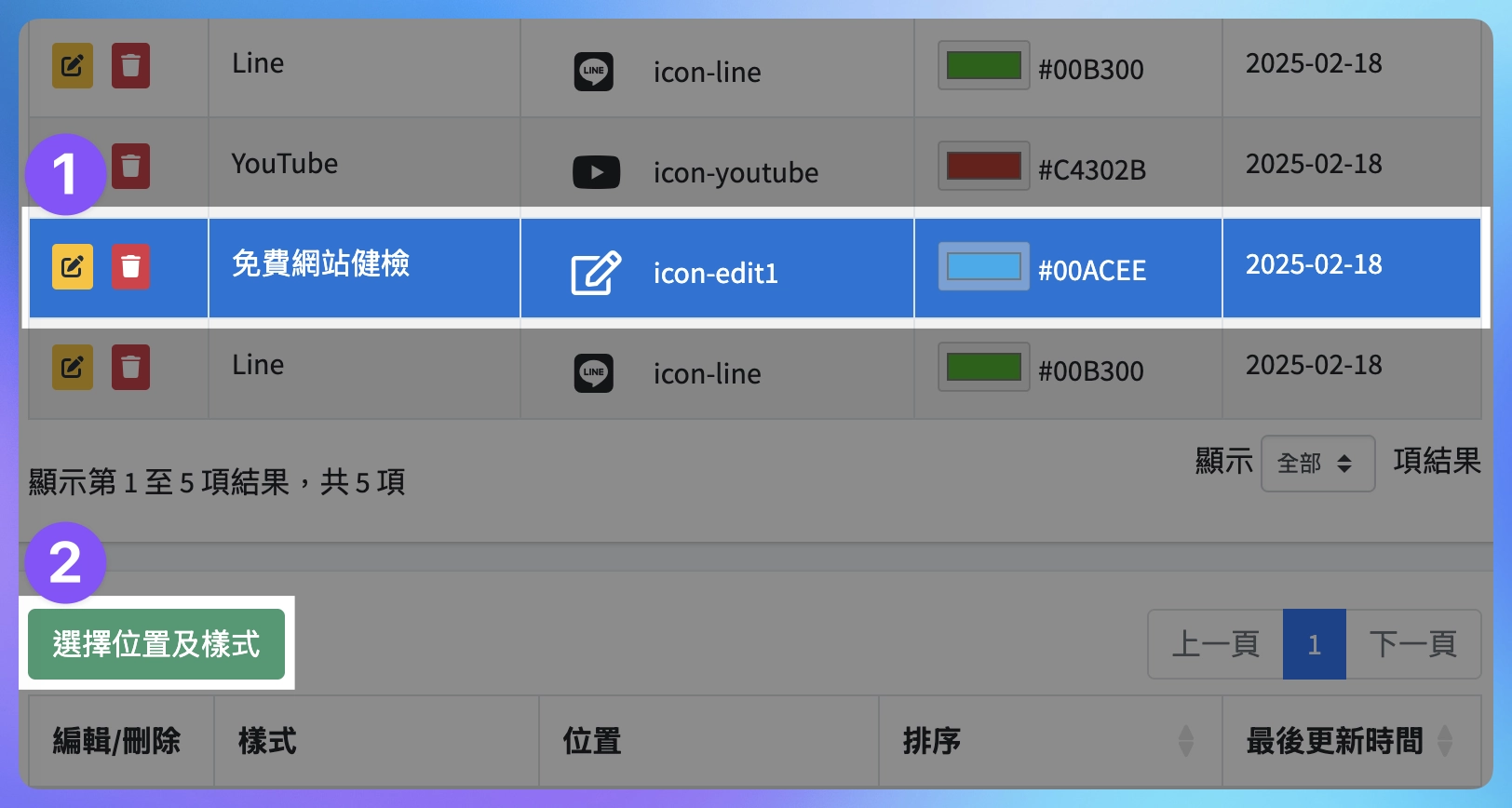
圖示的部份,裡面有超多選擇,其實也不一定只拿來做社群連結使用,例如下圖範例,就有一個免費網站健檢的按鈕。

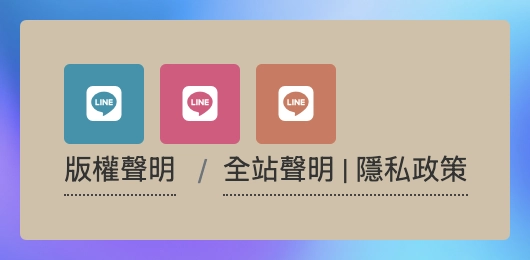
顏色的部份,我們沒有預設各 icon 的顏色,可以藉由調色盤、輸入色碼來設置自己喜好的顏色,例如也有客戶一個網站有三個品牌,利用三個品牌的顏色,區分官方 Line 的帳號,也是蠻有特色的用法;當然您也可以利用品牌色碼的查詢連結來取得社群品牌官方的顏色。

選擇位置及樣式
須先點選上半部任一筆社群,即可進行位置及樣式的設定

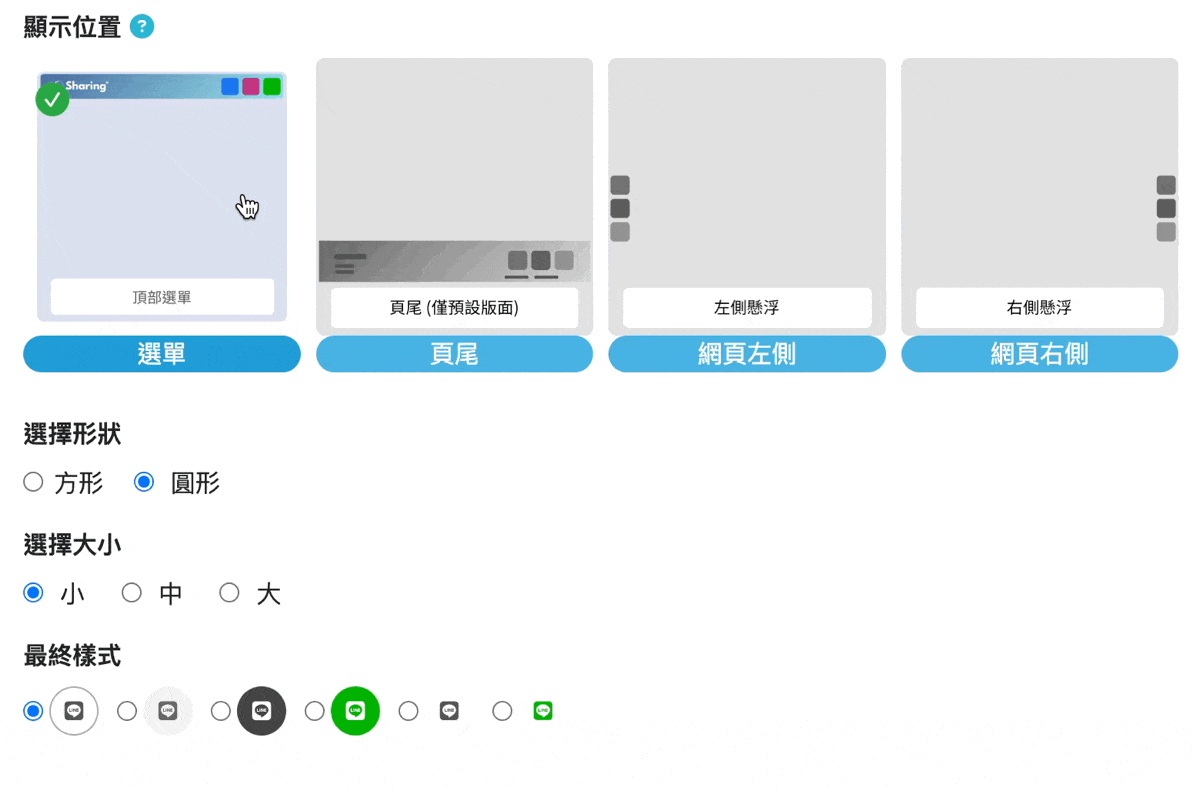
進入到編輯畫面後,可以編輯社群在網站所顯示的位置
- 顯示位置為網頁的上(選單)、下(頁尾)、左、右兩側
- 形狀可選擇方形或圓形
- 大小可選擇 小 中 大
- 最終動態樣式則有許多風格可以挑選

設定完成後,社群的圖示將獲顯示在指定的區域。
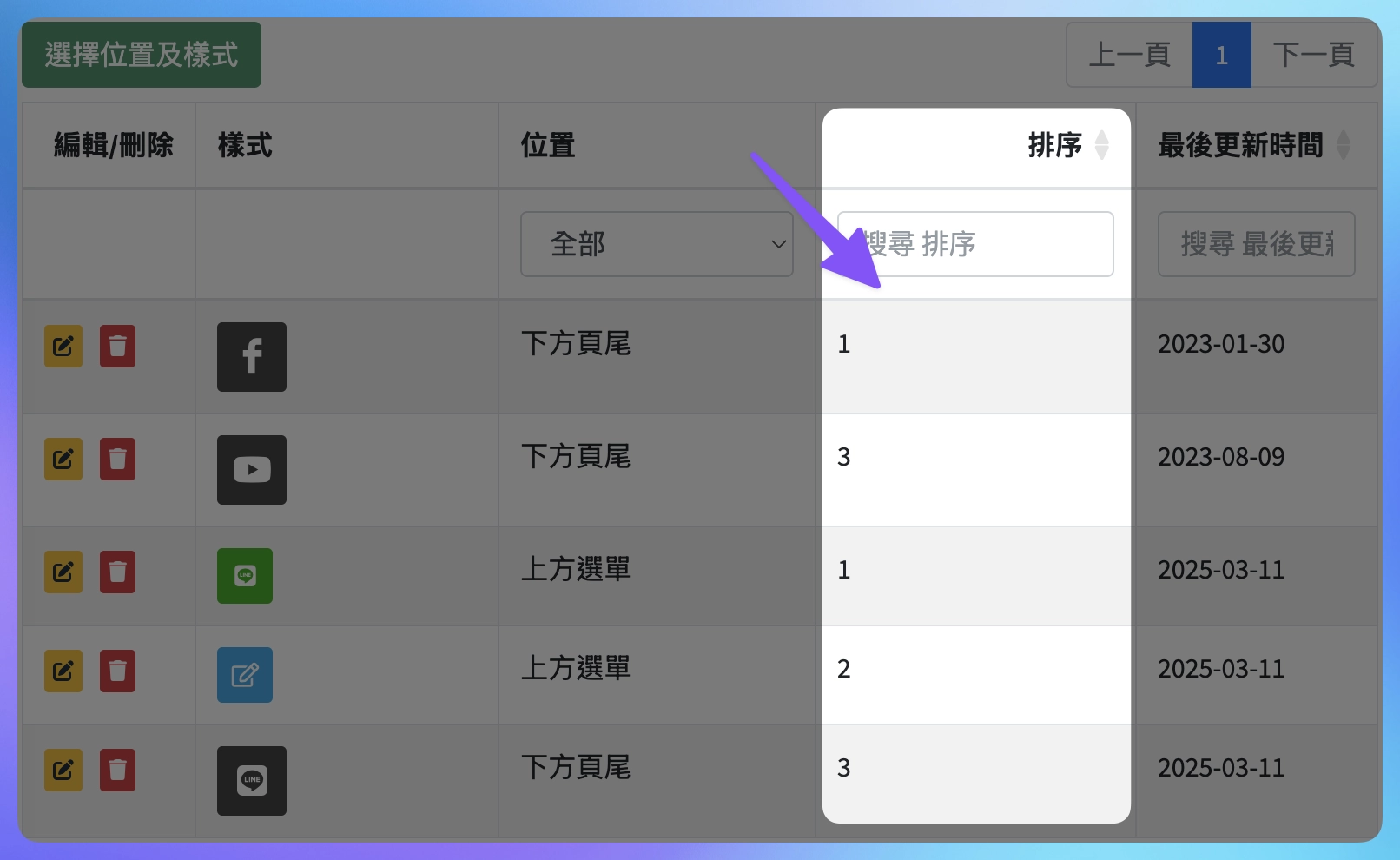
最後,如果您同個位置設定了多組 icon,也可以透過輸入數字來改變排序

以上就是 Sharing SEO 架站平台「網站基本設定」及「頁尾設定」的設定解說,將這些網頁的門面細節設置好,您已踏上 SEO 優化的第一步。
如果有任何問題與建議,歡迎用 Line 與我們聯絡。


